Today we will discuss how to create carousel in Liferay using web content.Here i am using document and media portlet for storing images that can be use in carousel.So before reading this blog you must know how to store documents in document and media portlet and how to create a basic web content in Liferay.
So lets start this step by step:-
Step 1:-Upload images for Carousel
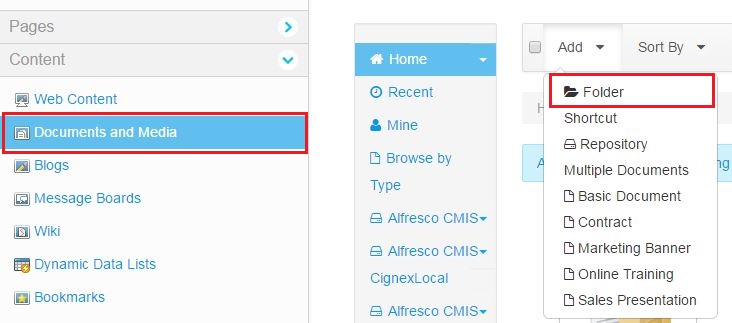
Click on Admin-->Content-->Document and Media-->Add-->Folder-->Provide name and description and click save
Now open the Carousel folder click on multiple Documents :-
Browse images and finally click save.Here i upload 4 images.Now your images are stored. So lets get the URL of all the images by selecting images one by one and click on get URL as:-
Step 2:-Create a basic web content
For creating web content Go to:-
Admin->Content->Web Content(On LHS)->Add-> Basic Web Content.
Provide Title and description. Now click on source and paste this:-
Finally Click on Publish .
Note:- You can change the URL as per URL of your images.
Step 3:-Display Web Content on Page
Go to your home page(http://localhost:8080/) click on add symbol and add web content display portlet on your page and than click on select web content .Select Carousel web content and save.Now check the output as:-
Note:- You can create this carousel dynamically by using structures and templates . You can refer similar blog create tab using web content for this.
Hope this will Help....
Related Post:-
Embedding a Web Content in a Portlet
Structures and Templates in Web Content
Fetch Web Content Programatically
Get Journal Article Fields Using SAX Parser
Embedding a Portlet in Web Content
Creating tabs using Web Content
How to install Maven
Fetch Latest Version Journal Article or Web Content in Liferay






No comments:
Post a Comment